A11Y for Designers Website Case Study
For my Interactive Design 1 class at the University of Minnesota Duluth, I was assigned to develop a web accessibility informational website aimed at educating designers on best practices. Almost all of the informational text is generated by ChatGPT, but is facted checked before it was used.

For this website redesign, I chose a color scheme focused on accessibility, using high-contrast colors to enhance visibility for users with visual impairments. This approach ensures a more user-friendly experience by improving readability and overall site accessibility.





For the entire website design I used the typefaces “Doppio One” (for the headers) and “Jost” (for the body type). I had used them previously on my Emerging Media website design, and I thought they were accessible typefaces to use for this project as well. To the right, I have the 4 type styles I used throughout the website.
Heading 1 (Section Titles)
Heading 2 (Source/Example Title)
Body 1 (Section Description)
Body 2 (Source/Example Description)
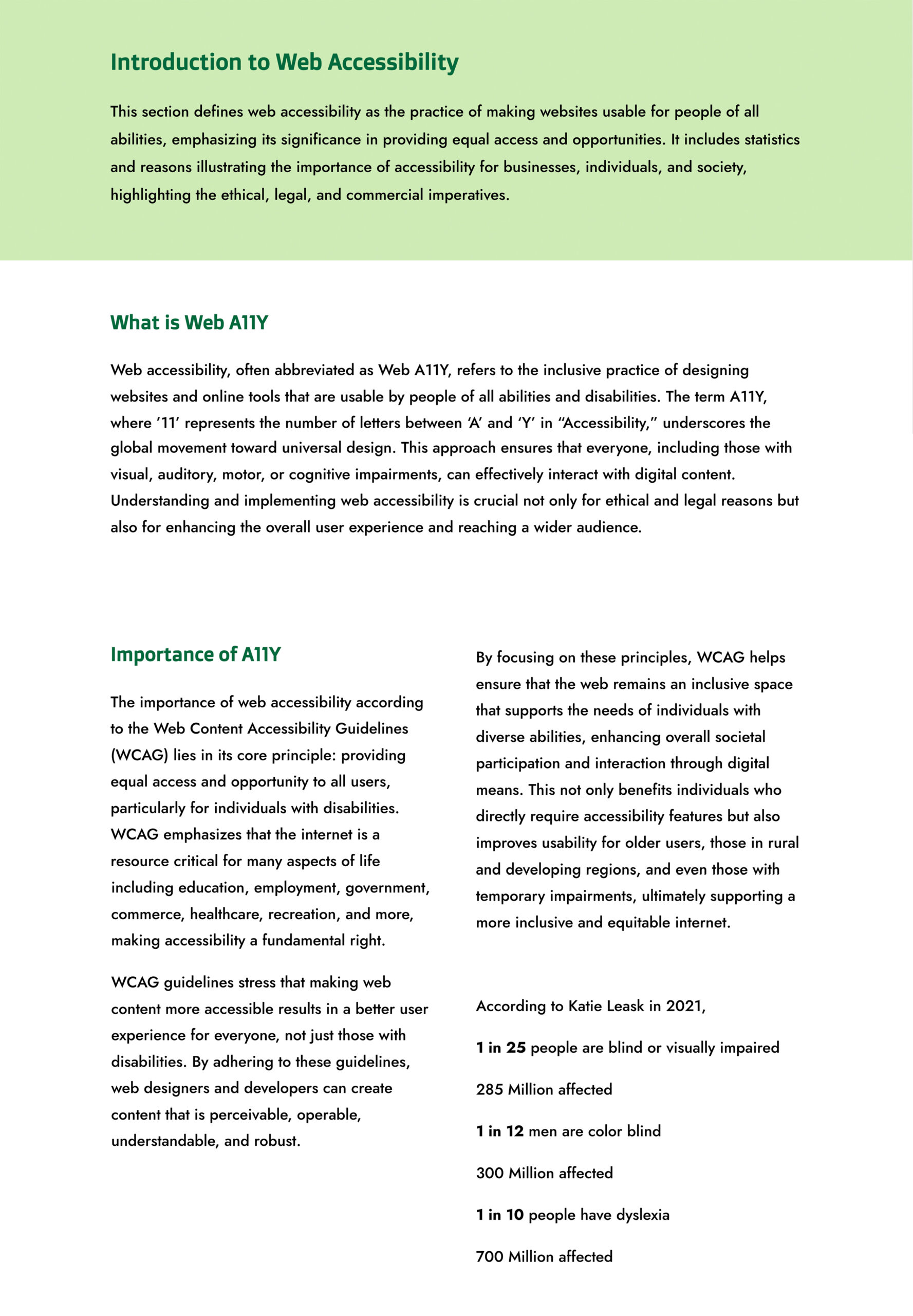
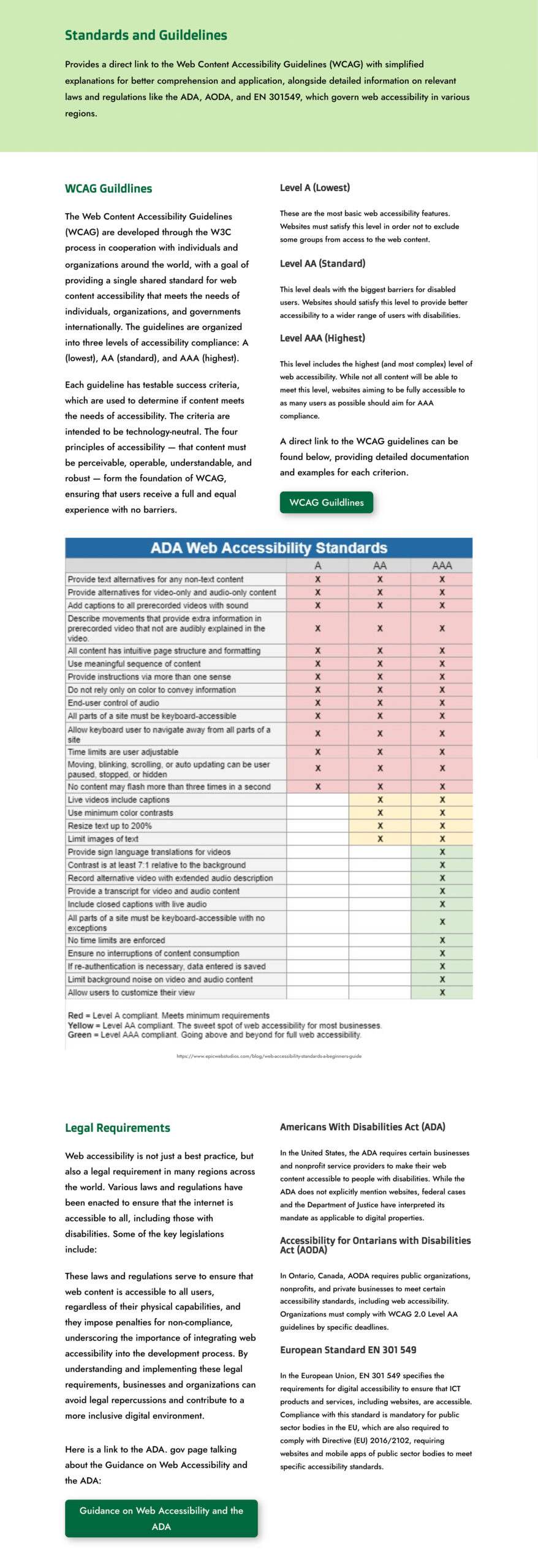
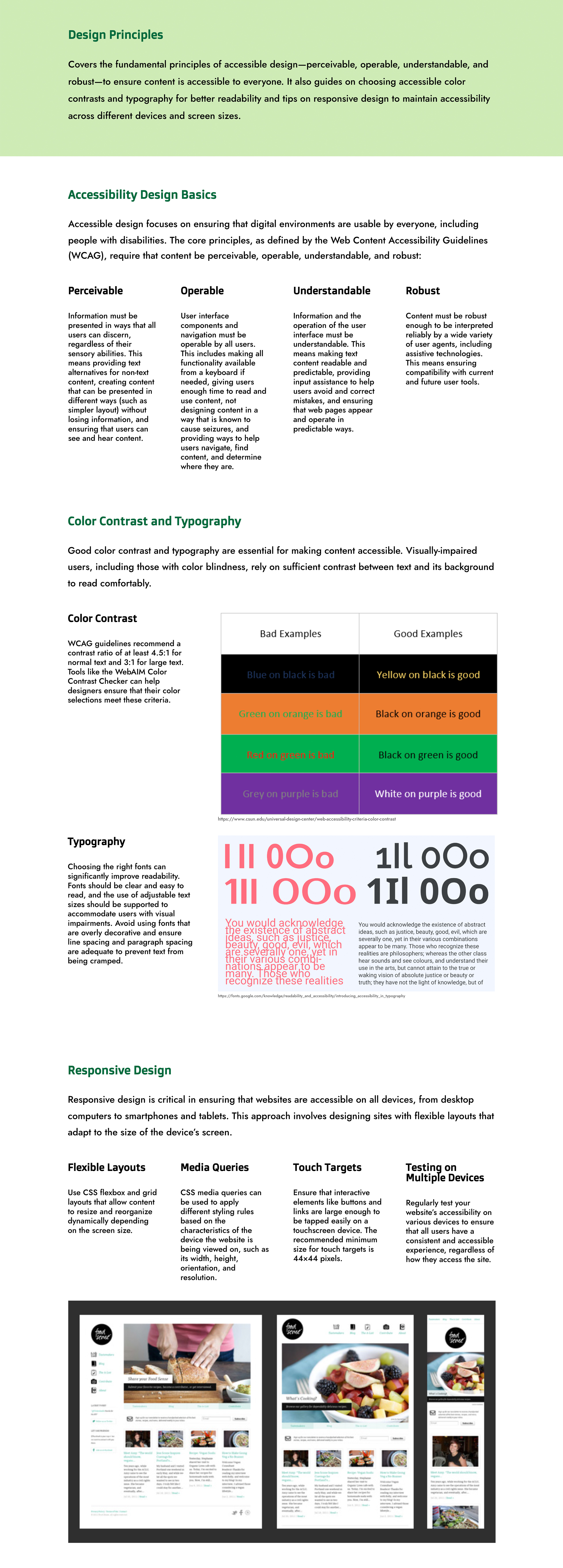
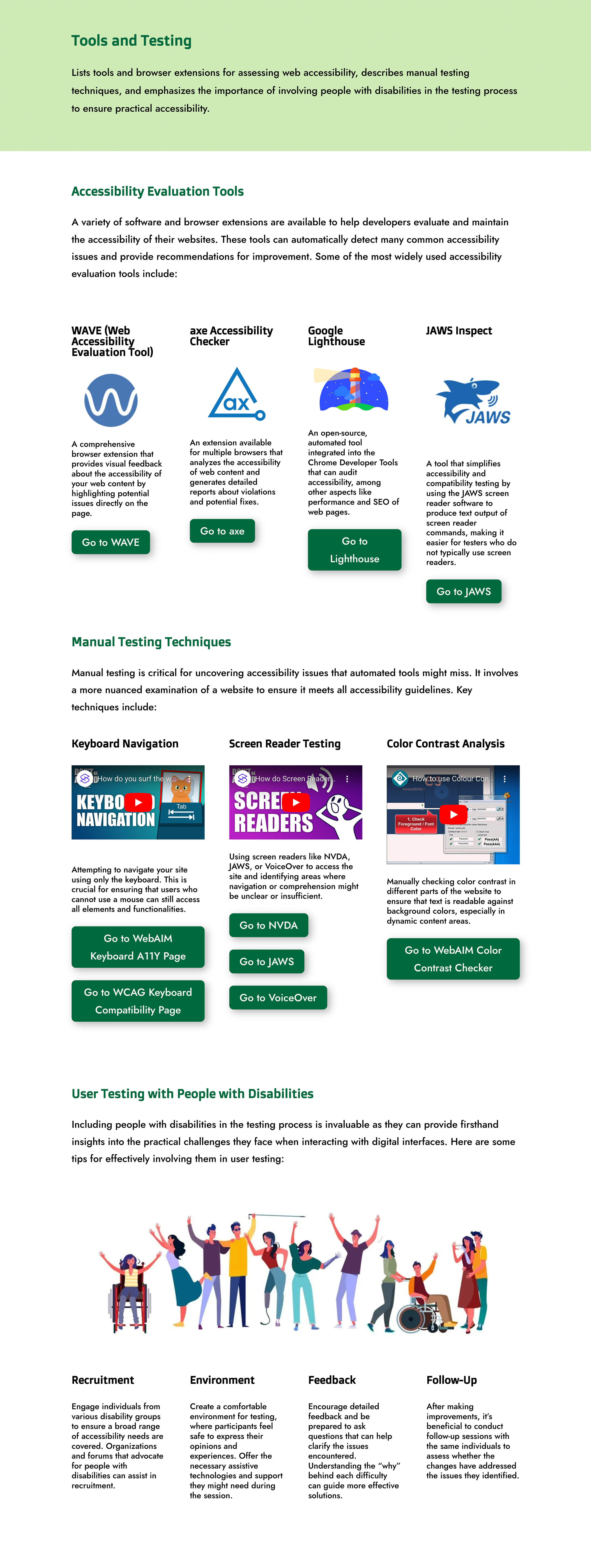
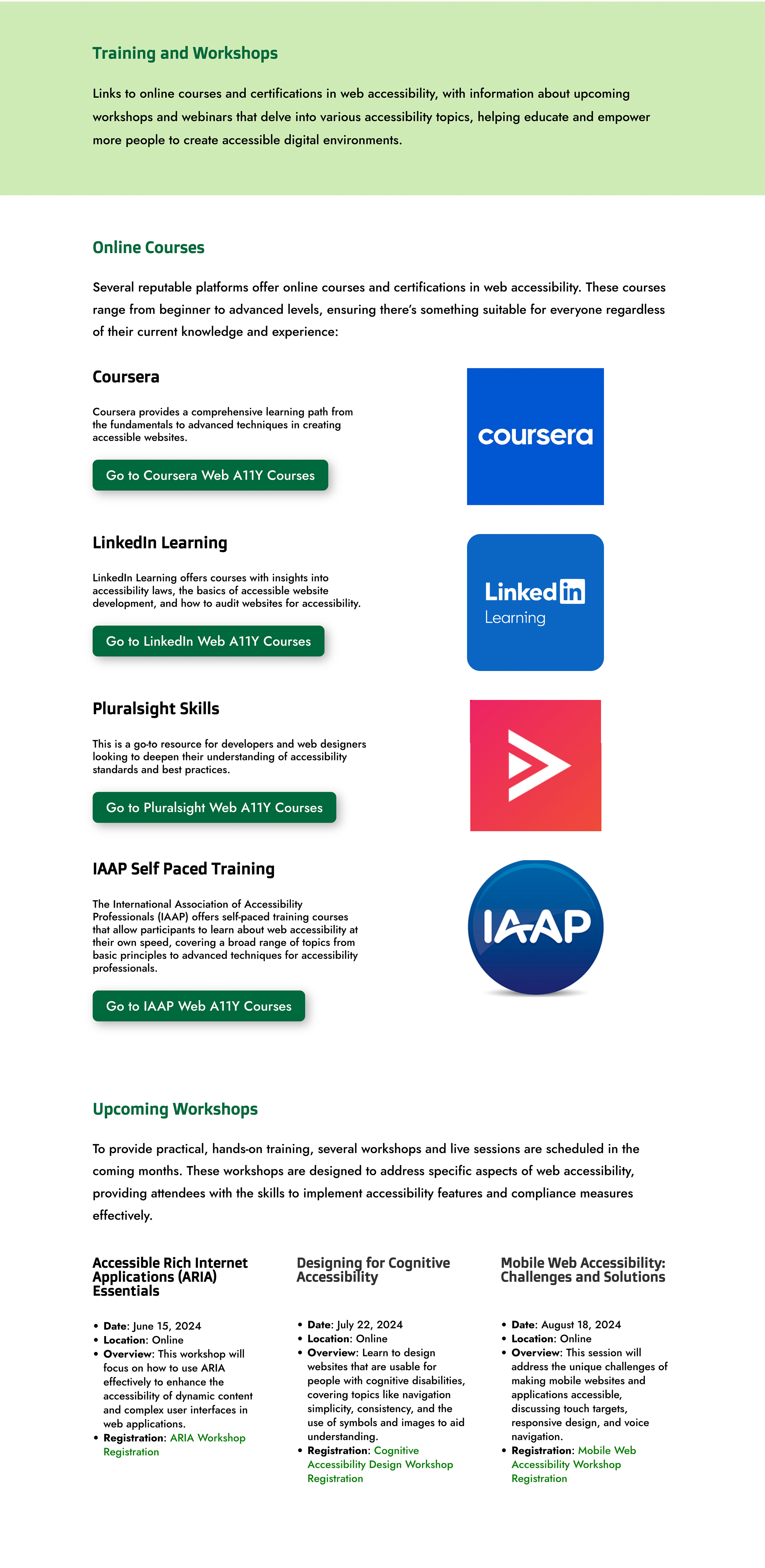
This video provides a comprehensive walkthrough of every page on the website, offering viewers a detailed exploration of its features and functionality. Below are pictures of the the stand-alone website pages.